what would be the best way to help the reader interpret the information in the graphic organizer?
What you lot'll acquire to do: Talk over how to almost effectively use charts, diagrams, and other graphics in business organization letters and identify potential sources for these visual aids
When you communicate data, you can't just throw a whole agglomeration of numbers on a page and wait that readers will understand what you want to say. Charts, tables, and graphs help communicators organize that information in a manner that helps their audiences sympathise the story the data tells and, hopefully, translate it correctly.
In this section, we'll discuss the types of charts, graphs, and diagrams available to help you testify off your data in ways that brand it attainable to your audition. We'll await at specific communication challenges and decide which kind of nautical chart or graph all-time illustrates your message, and finally, we'll talk over how to format your chart so that your story is hands and quickly understood.
Learning Issue
- Hash out the appropriate use of common tables, charts, and infographics
- Describe factors in deciding which blazon of visual aid and graphic will best report your information
- Describe the impact of placement, style, and coloring when incorporating graphics into a message
- Depict the impact of descriptive captions and titles when incorporating graphics into a message
Tables, Charts, and Infographics
In this age of information, there are huge amounts of data to process and an every bit impressive number of graphs and charts you can use to tell the data's story. Here are some of the more commonly used graphs and the kinds of stories they can assistance you tell.
Do Question
Numerical Data Charts
Let'southward talk nearly a few of the most common types of numerical charts:
- Bar graphs
- Line graphs
- Pie charts
- Stacked comparison charts
Bar Graphs
Bar graphs are used to compare categories. The x-axis (the horizontal line at the lesser of a graph) is usually used to show the categories: in this case, countries with universal healthcare expenses for 2015. The y-axis (the vertical line) isn't marked here, but it's clearly showing dollars spent in millions. The taller the bar, the more than dollars were spent. This chart clearly shows that the United States spends more than on health care per citizen than other countries. This is clearly identified on this nautical chart with confined in contrasting colors. You tin't help but detect it—information technology breaks pattern and it's a bold color that draws the centre.

Figure 1. An instance of a bar graph
Line Graphs
Similar bar graphs, line graphs compare categories, but they're near often used to show trends. With thex-axis ofttimes showing the passage of time, the graphed data points will bear witness an upward or down trend of the categories in question.

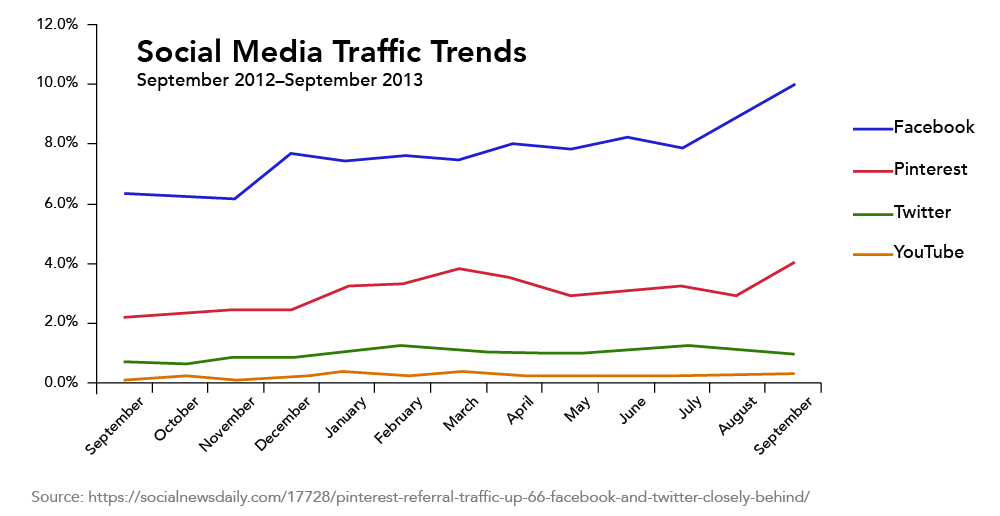
Figure two. An example of a line graph
The line graph in a higher place illustrates social media traffic trends. Each social media system is represented by a dissimilar colored line. The10-axis shows the passage of time, and they-axis shows the percentage of media traffic each organization is capturing. The graph shows that Facebook traffic is trending up, while Pinterest has experienced some ups and downs. Third-place Twitter traffic is relatively apartment.
Pie Charts

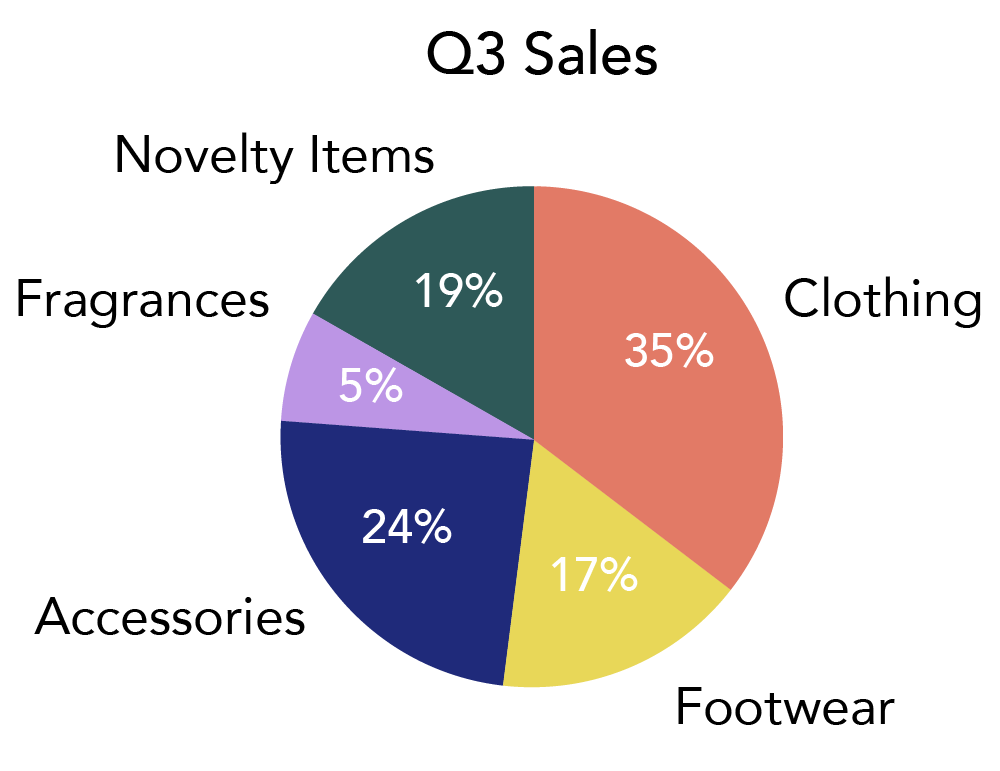
Figure 3. An example of a pie chart
Pie charts prove the composition of data, or the pieces of a whole. Information technology tin be as uncomplicated as "the team here is composed of fifty percent men and 50 percent women" or "Our sales are made up of 30 pct fiction books and 70 percent non-fiction."
In Effigy 3, the whole pie (the whole circle) represents the total products sold at a store; the pieces of that pie show you the percentage of sales each department fabricated. A nautical chart like this makes it very easy to see that the clothing and accessory departments make up the largest section of sales, and fragrances the smallest.
Some comparison charts aren't shaped similar a circumvolve. Sometimes they're donuts, and other times they're shown in bars, as nosotros'll see adjacent.
Stacked Comparison Charts
You can compare categories with a "pie chart" approach, incorporating the composition gene in a variety of means. The categories in this nautical chart are represented by confined, but the bars themselves are limerick charts. Each bar is valued at 100%, and the colored blocks represent unlike levels of pet ownership within the population.

Figure 4. An case of a stacked bar graph
Similarly, the line graph below is "stacked" to bear witness the level of sales based on product type. You lot're seeing a trend also as a portion of a whole – comparing and viewing limerick.

Figure 5. An example of a stacked line graph
Non-Numerical Data Charts
The charts higher up are very handy when your data is numeric. Only in that location are charts for other types of data. Let's talk about a few of the most common types of non-numerical charts.
- Venn diagrams
- Flow charts
- Gantt charts
- Organizational charts
- Pictographs
- Infographics
Venn Diagrams
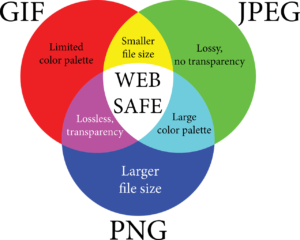
A Venn diagram shows a comparison of two unlike categories and the items they have in common. The diagram in Figure 6 shows u.s.a. the dissimilar types of prototype types that can exist safely shared on the Internet.

Figure 6. An case of a Venn diagram
Wherever the circles overlap represents a shared characteristic. For example, JPG and PNG files both take a large color palette, so they overlap in that area. "Web safe" is a characteristic shared by all three, so it'south in the middle where all the circles overlap. Areas of each circle that do not overlap represent characteristics unique to each file blazon—something they don't share with any other file type represented.
Flow Charts
Flow charts prove a procedure. Flow charts certificate a sequence of events from start to finish so that the process can be documented, followed, and managed.
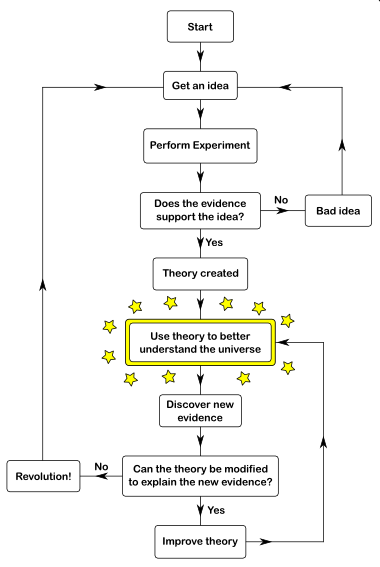
The flow chart in Effigy 7 shows the process of how theories are created, spread, and accepted.

Effigy 7. An instance of a flow chart
You tin see at the elevation at that place is an thought that leads to an experiment, and so the results determine which path is taken. If the experiment is successful or unsuccessful, different paths will exist chosen. Along the path of the flow chart, all alternatives are presented and choices are made betwixt them. Your eye follows the path from kickoff to finish for every function of the scenario.
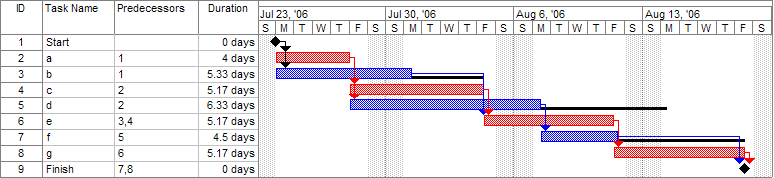
Gantt Chart
A Gantt chart is a timeline. Multiple projects tin can be added to the timeline with showtime and finish dates, and milestones and deadlines are also reflected. This chart is used to determine how long a projection volition have, the resources needed, and the order in which tasks need to be completed.

Effigy 8. An example of a Gantt chart
In Effigy 8, you have two dissimilar teams running one project. The Market Squad (red) completes the market enquiry and defines specifications past the week of July 23rd (the date of the first milestone). Then, the Planning Team (blue) takes over with the overall architecture and project planning and is responsible for hitting that second milestone on Baronial 6th. As you can meet, the Market place and Planning Teams take additional work to contribute even after their milestones are hit, and the project is not complete until the stop of November.
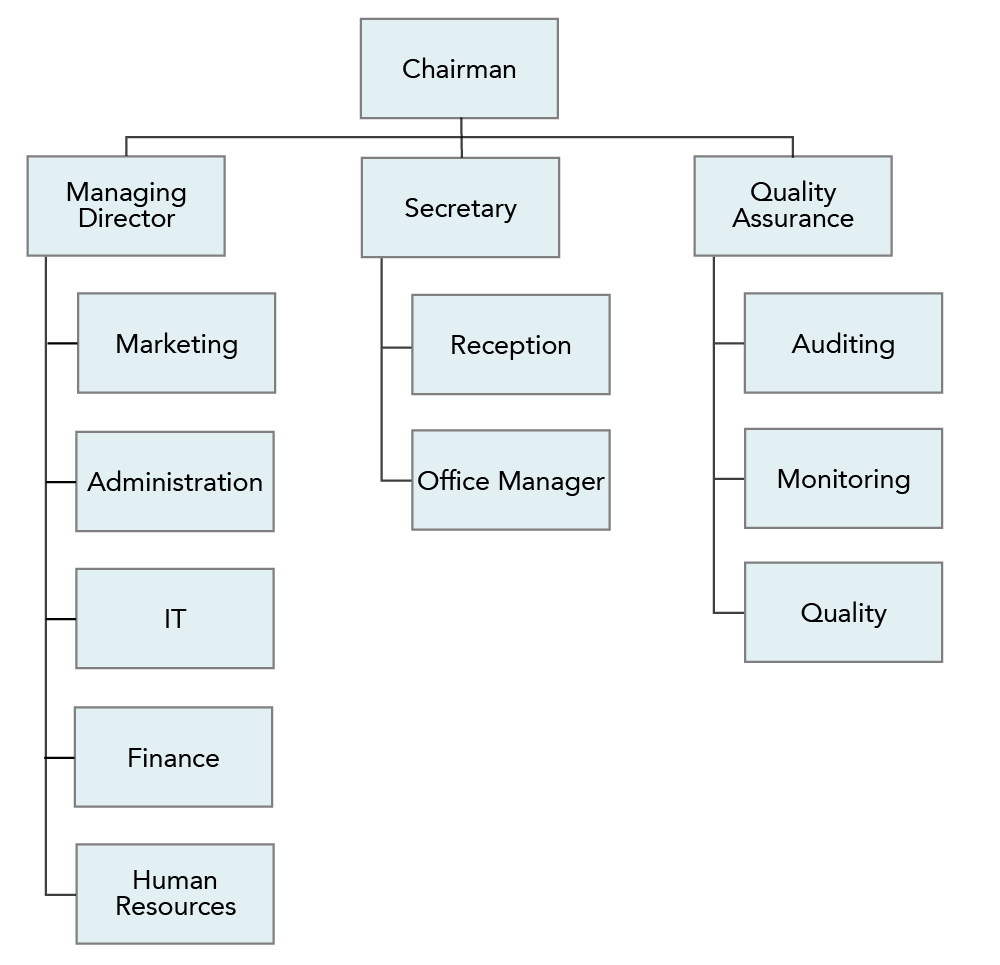
Organizational Charts
Organizational charts (sometimes phone call hierarchy charts) bear witness the people in an organization and their reporting relationships. Usually, the organizational chart will have a chairman or CEO at the acme, followed by a team of presidents and vice presidents, and and so their direct reports, and and so on. An organizational nautical chart is unremarkably created and maintained by human resource professionals who wants a visual view of their organization's structure and reporting relationships so they tin make improve decisions about leveraging the company's talent.
The organizational chart in Effigy 8 shows a chairman at the summit of the hierarchy and a managing manager, quality assurance leader and a secretary reporting directly to the chairman. Each of those direct reports has direct reports of his or her own, so on.

Figure nine. An example of an organizational chart
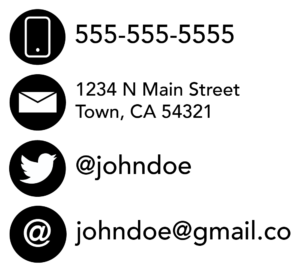
Pictographs
Pictographs use symbols and images to convey information, information, or ideas. The pictographs in Effigy 9 are actually function of a resume and signal what kind of information can be found next to each pictograph (phone number, address, Twitter handle, and email respectively).

Figure nine. Four examples of pictographs
This makes it easier for a recruiter to view and pick out the necessary contact information. Other pictograms tin convey processes (like the instructions to build IKEA furniture) or data (like when the weather app on your phone tells yous it's going to rain today by posting a picture of a pelting deject).
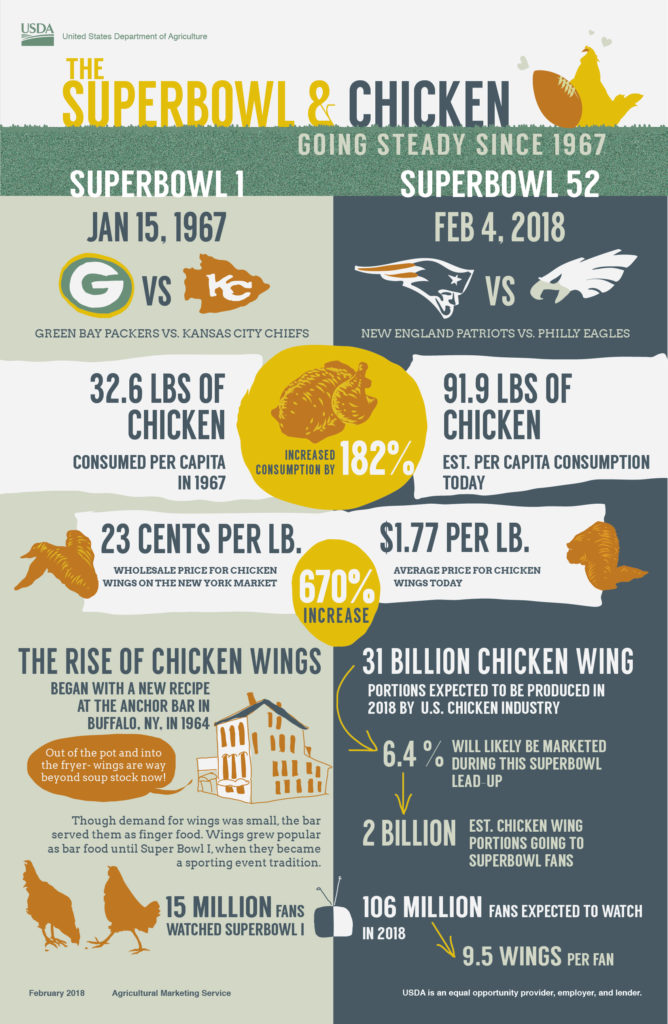
Infographics
Similarly, infographics use pictures, only they also comprise data and words, all to explain a single point. Infographics tin be used to make a complex subject a little simpler to empathize, specially when at that place are more than than ii or 3 factors to consider. They can also be used to compare 2 or more categories and brand your data more interesting and middle communicable.

This infographic shows how craven consumption relates to the Superbowl. Yous tin can meet how consumption and the price per pound of chicken has increased over time. It besides describes how chicken wings in particular have become more than pop over time, all with a an eye-communicable and entertaining quality that'southward engaging and interesting to the audition.
Fifty-fifty More than Charts and Graphs
This is not an all-inclusive list of the kinds of charts and graphs available. If you work in the scientific discipline loonshit, you may observe yourself using scatter charts or heat maps. Statisticians might be reaching for a trellis chart or even a office graph. Learn what graphs your industry relies on most and take the time to familiarize yourself with them and so you tin can use these important visual advice tools to your reward.
Making Charts and Graphs
As nosotros mentioned earlier in this module, all graphs and charts that you lot see on the cyberspace are someone else'south property, and using them in your work is stealing. But at that place'south little reason to use someone else's nautical chart—yous're creating your own chart to communicate your own data! Here are a few tools that can help y'all create something bang-up:
- MS Excel. Yous've probably stumbled upon the charts and graph tools in your Microsoft programme long ago, and if it'due south uncomplicated graphs yous want, that's an easy tool to utilise to create them. Google Sheets and Apple's Pages offering similar options. Encounter Module 4: Research for more on making charts and graphs in Excel.
- Lucidchart. If it'south flowcharts you're looking for, Lucidchart is the right place to start. This gratis, easy-to-use resources allows you to create flowcharts, organizational charts and diagrams that look smart.
- OnlineChartTool. If you're looking for something different in terms of bar charts and graphs, and you're tired of the graphics Microsoft Excel provides, have a wait at OnlineChartTool. It might accept what y'all're looking for.
- Beam. This tool allows you to make engaging graphs and charts, even on your mobile phone.
- BeFunky, Visme, and Canva. Don't let infographics intimidate you! Infographics are easily created with the BeFunky, Visme and Canva tools. These tools have complimentary versions and include hundreds of images and templates to help you make a stunning visual.
Tables
A communicator tin can as well utilise tables to display data. Tables tin be formatted for words or for numerical data. They tin can be used for comparing information, or when i item has several information points associated with information technology.
Tabular array 1 is a simple table of 3 people who are running races. George, Alana, and Sebastián each accept four data points associated with them. By using a uncomplicated tabular array, you can put all of this information in forepart of your audience. They tin compare best times and review rankings of each runner.
| Table 1. Running a Race | ||||
|---|---|---|---|---|
| Participants | Races Run | Best Fourth dimension | Boilerplate Time | Ranking |
| George | 2 | iii:23 | three:47 | 3 |
| Alana | 3 | 2:56 | 3:12 | 1 |
| Sebastián | 2 | two:54 | 3:36 | 2 |
Table 2 is a bit more than complex, and because of that, the data is not quite as attainable to the reader. Just the data is complex likewise, and if it's going to be displayed for ease of review, this seems like a decent option. Table 2 shows the results of a survey where participants were asked to rank viii speakers (a male and a female of different English language dialects) according to their professionalism, intelligence, pedagogy, friendliness, and sociability. The response rates are shown for male and female speakers, and then an average is calculated for each dialect.
| Table 2. Boilerplate Perceptions of English Speakers* | |||||
|---|---|---|---|---|---|
| Standard American English | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | v.83 | v.83 | 5.75 | five.42 | 4.92 |
| Male Speaker | half-dozen.92 | 6.67 | half dozen.75 | 6.42 | 6.33 |
| Southern American English language | |||||
| Gender | Professional person | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | five.75 | 5.17 | 5.00 | 7.25 | vii.00 |
| Male person Speaker | iv.33 | 4.17 | iii.75 | 5.92 | vi.42 |
| British English | |||||
| Gender | Professional person | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | seven.l | 7.33 | 7.33 | 5.50 | 5.25 |
| Male person Speaker | 6.fifty | 6.25 | 6.17 | 5.17 | 4.92 |
| Australian English language | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | vii.00 | six.92 | 7.08 | 6.25 | six.42 |
| Male Speaker | 6.92 | vi.92 | half-dozen.75 | 6.17 | 6.00 |
| *Participants in this survey were asked to rate speakers on a calibration of 1–10. | |||||
Tables help you manage more complex sets of data. A tabular array can exist used if you lot're looking to brandish private values, if values are beingness compared, or if data is going to exist shown and and then summarized. They won't convey your story to the reader as quickly as a graph might, but you will yet be conveying a large amount of information in an piece of cake-to-understand way.
Matching Graphics and Objectives
It tin can exist difficult to decide what graph or chart to use when. Some are for numbers, some are for words… So many charts, so piffling time!
The catamenia chart in Figure i can aid yous in choosing the correct kind of nautical chart or graph to support your message.

Figure 1. What type of visual help should I use? Click on the image for a text-but version of this chart.
Now, was that easier than writing it all out?
Exercise Question
Placement, Way, and Coloring
Once yous've decided what graph or chart to use, we need to make sure it fits with our visual media usage standards. Information technology needs to make your message more accessible by being:
- Clean and simple
- Compatible
- Persuasive
- On make
Let's build a pie chart and apply each of these standards to it equally we go forth.
Say yous want to give a quarter bonus to the best member of each section, and you take settled on giving a $l gift card for a movie theater. You have surveyed the company to make up one's mind which local cinemas are used by your employees to see movies. You have decided to brand a pie chart from the results, considering you're looking to show the limerick of your employees and their film-going preferences.
At the moment, your pie chart looks like this:

Figure 1. Which employees attend which theaters?
Figure 1 is definitely not clean and uncomplicated. In that location is so much to look at here that it'southward hard to see anything. No i volition find this useful. In fact, a rule of thumb for pie charts is that if you have more than ten categories, you should present the data differently. (There's something called an exploding pie nautical chart if you want to check that out.)
So how do we simplify the information? To begin with, nosotros need to narrow down the categories. In this case, you could display theaters by visitor, rather than location, since all theaters of the same visitor volition take the aforementioned gift card. Let's have a look at how the revised chart would await in Figure 2:

Effigy 2. Which employees nourish which theaters (by company)?
At present we're getting somewhere! This is a much easier chart to read. Nosotros can see at a glance that about one-half of our employees go to a movie theater owned by AAA, and smaller portions run into films at the BBB and CCC theaters. This data has become style more accessible for the reader.
We've besides called some bold, pleasing colors here. We tin can clearly tell what function of the pie belongs to BBB and what function belongs to the others. This is clean and elementary!
Once we've achieved that, we must make it compatible. Do the rest of your charts, tables and graphs employ the same bold, pleasing colors we use here? Accept we chosen the same font size for our chart key? If the answer is yes, nosotros can move on. Nosotros know that we are sharing information without distracting the reader.
At present we ask ourselves, is this data persuasive? Well, that depends on the story you lot're looking to tell. In this example, your best option is to purchase gift cards for AAA theaters because that is what your data is telling, since nearly of your employees enjoy seeing movies there. So let'southward requite this a title:

Figure 3: Your completed pie chart
Effigy 3 a flake more persuasive. This immediately tells the reader "AAA Complexes are our employees' favorite movie house."
At present, is your nautical chart on brand? If your visitor's palette of colors includes bluish, red, yellow and dark-green, then yep! We are on brand. If your company uses unlike colors, go alee and change them. A lot of companies have very specific color requirements, even for internal projects, then be sure to look out for your company's fashion requirements! For this project, it's as easy as that.
You've made the point of this advice very easy and accessible by making these changes and post-obit our standards of visual media communication!
Practice Question
Captions and Titles
Nigh of the fourth dimension, putting the data into graph form isn't quite enough. In fact, it's but the first. You created this graph to aid you lot tell the story of your information, and to ensure your message gets beyond, you need to exist clever nearly the captions and titles you include.
You lot'll find virtually communicators title their graphs co-ordinate to the content they display. It might say "Year-over-twelvemonth performance" or "Weekly Average Ticket Sales." Merely if your bulletin is virtually how weekly average ticket sales are downwardly x percent compared to final year, yous might consider calling your graph "Boilerplate Ticket Sales are Decreasing."
picket it
The video below is a sit-in virtually how to make a graph tell your story by making it easier to read and making the championship active:
Captions unremarkably betoken the source of information. If your sources and communications are non produced by people inside your company, then this is an important footstep. Captioning the source gives your data credibility and strengthens your story.
Practice Question
Y'all can also use captions to convey other pertinent information. You may desire to include the sample size of a survey the graph is illustrating or boosted groundwork data about the data (every bit shown in Figure 1). Using captions in this fashion helps the reader draw the right decision.

Figure 1. Unemployment Rate by Demographic Group. (a) By gender, 1972–2016. Unemployment rates for men used to be lower than unemployment rates for women, just in recent decades, the 2 rates take been very close, oftentimes—and specially during and shortly afterward the Bang-up Recession—with the unemployment rate for men somewhat higher. (b) Past race and ethnicity, 1972–2016. Although unemployment rates for all groups tend to rise and autumn together, the unemployment rate for blacks is typically about twice as high equally that for whites, while the unemployment rate for Hispanics is in between. (Source: www.bls.gov)
A caption on a graph tin become desperately when there is more data captioned than is of interest to your audience, or if information included in the caption would be better displayed elsewhere.
Allow's take a look at this line graph displaying the percent of world GDP (Figure 2):

Figure 2. Percent of Earth GPD from 1700–2008
Imagine if the graph above, which shows the per centum of the world's gross domestic product from 1700–2000, looked more like Figure 3:

Figure 3. Percentage of World Gross Domestic Production by Land. Yous will note that (i) India was officially under British rule starting in 1858, when their unabridged Gdp was transferred to the UK. India gained its Independence in 1947 after WWII. (2) The US was colonized by the British and was not its own country until 1776.
Now the title is included in the caption, equally well equally some information virtually British colonization. How could we make it a little easier for the audition to absorb that information?

Effigy 4. Information technology should be noted that India'southward Gdp was really considered in the U.k.'s totals from 1858 to 1947.
Figure four is even better. Now the graph is titled, and those instances of colonization are marked on the timeline. However, permit's imagine the author is focusing on India in their report or presentation. In that example, the note about the colonization of the Us isn't quite relevant and should exist trimmed out (Figure 5).

Figure five. It should be noted that Republic of india'due south Gross domestic product was really considered in the UK's totals from 1858 to 1947.
Much better! At present the graph shows only the data relevant to the point the creator is trying to brand.
Visual media should always make a signal clearer, then make sure your graph'south format, titles and captions are working for you rather than confronting you.
Source: https://courses.lumenlearning.com/wmopen-businesscommunicationmgrs/chapter/charts-diagrams-and-graphic-organizers/
0 Response to "what would be the best way to help the reader interpret the information in the graphic organizer?"
Post a Comment